Introducing GraphQL Armor - Make GraphQL more Secure than REST in minutes

We released GraphQL Armor, a middleware for Apollo Server that adds a security layer to any GraphQL endpoint in minutes.
☠️ GraphQL less secure than REST, really?
While being so much more convenient to use, GraphQL is known to introduce security vulnerabilities compared to most modern REST implementations.
But GraphQL is not inherently less secure than REST. Usual vulnerabilities in GraphQL actually come from:
- engines being misconfigured by default
- lack of proper tooling for securing endpoints
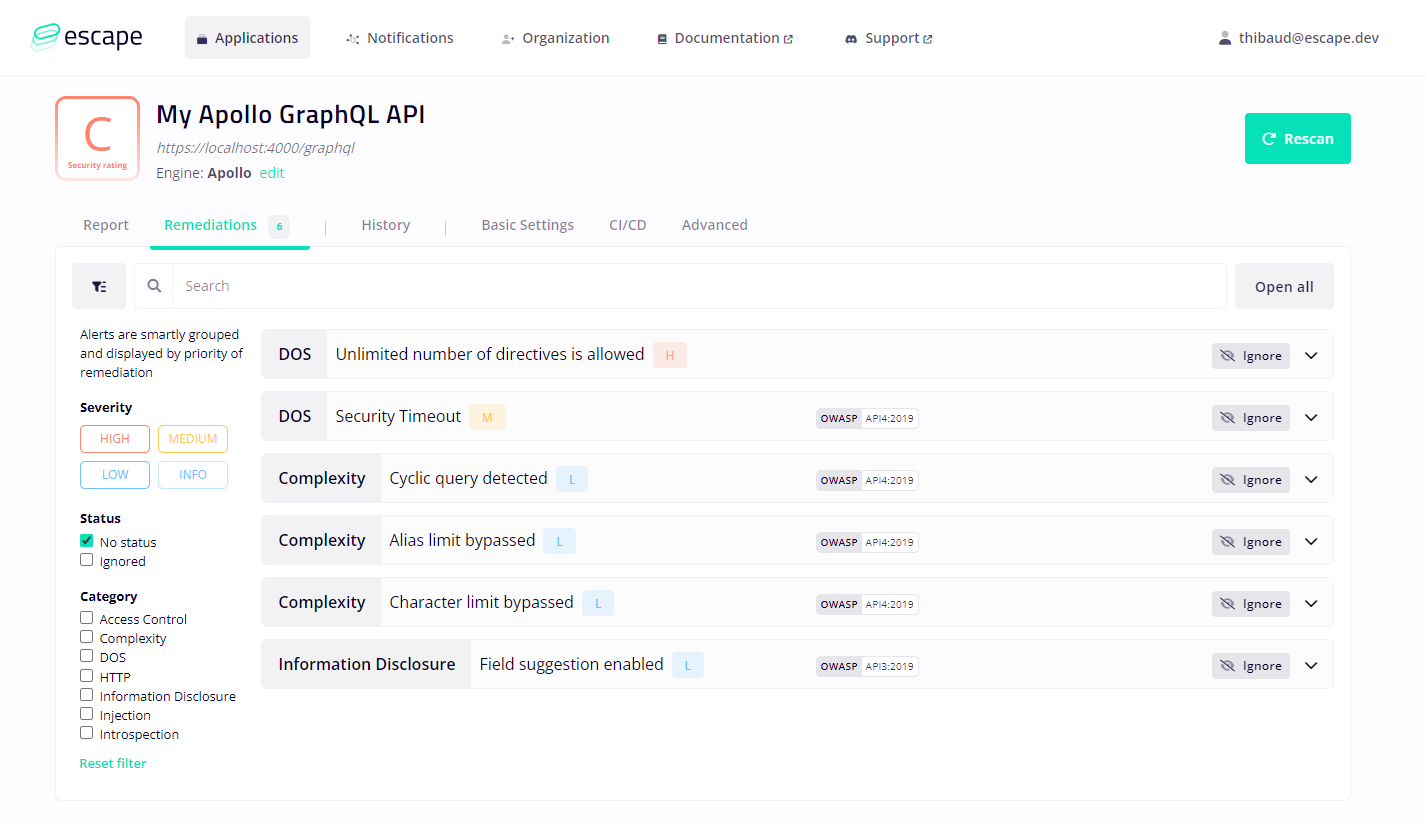
For instance, here is the result of a scan ran with Escape's Live GraphQL Security Scanner on a out-of-the-box Apollo Server endpoint:

As you can see, there are already 6 vulnerabilities, including some critical, in this toy endpoint.
Those vulnerabilities are due to a lack of validation and misconfigurations. So we decided to create an easy-to-use, transparent security layer for GraphQL that would make endpoints more secure by default: GraphQL Armor!
🛡️ Introducing GraphQL Armor - an instant security layer for your Apollo Server

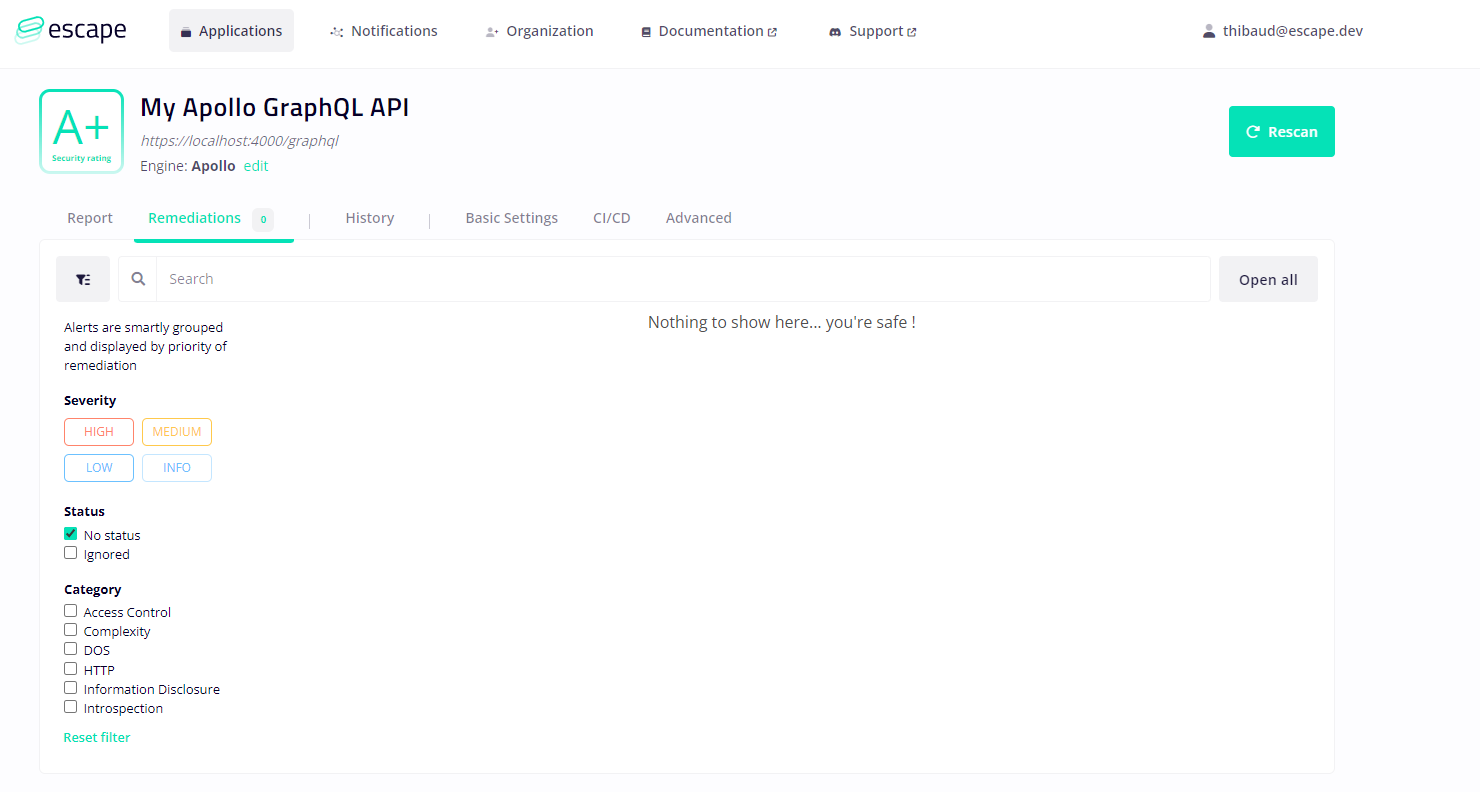
Let's add GraphQL Armor to the former endpoint and run another scan to see what has changed.

Thanks to GraphQL Armor, potential DoS attacks are all mitigated in a minute! 😎
🛠️ How to install it
Dead-simple: npm install -S graphql-armor (or yarn add graphql-armor) to get you started.
Then you can provide your Apollo Server with our collection of plugins and validation rules:
import { ApolloArmor } from '@escape.tech/graphql-armor';
const armor = new ApolloArmor({
// Config opts
});
const enhancements = armor.protect()
const server = new ApolloServer({
typeDefs,
resolvers,
plugins: [...myPlugins, ...enhancements.plugins]
validationRules: [...myValidationRules, ...enhancements.validationRules]
});And you are all set for a secure GraphQL Endpoint!
See our Github repository to know more about how to use it.
🎉 What's next?
We're working on GraphQL Armor compatibility with The Guild's Envelop universal plugin system, so we will soon support many GraphQL engines simultaneously!
For NestJS developers
Here is how to get started. Put this in your Apollo module :
// app.module.ts
import { ApolloArmor } from '@escape.tech/graphql-armor';
const armor = new ApolloArmor();
const enhancements = armor.protect()
@Module({
imports: [
GraphQLModule.forRoot({
// ... rest of the configuration
validationRules: [...enhancements.validationRules, ...otherRules],
plugins: [...enhancements.plugins, ...otherPlugins]
})
]
})
export class ApolloModule {}Wanna know more about Security? Check out our blog post "9 GraphQL Security Best Practices" and learn how to build safe GraphQL APIs.
