CSRF vs XSS: What is the difference?
Web safety matters. XSS is like sneaky bad notes, while CSRF tricks sites as if it's you. Both misuse website trust. We'll explore how they work and how to protect sites, including using CSRF tokens. Learn about online security with us!

Web application security is a big topic, and two terms you might hear often are XSS and CSRF. They both point to ways websites can be attacked, even though they work differently. To break it down simply:
- XSS stands for Cross-site scripting. It's like someone sneaking a message into a conversation.
- CSRF, or Cross-site request forgery, is like someone pretending to be you to trick others.
Though they have different ways of causing trouble, they do have some things in common. Let's dive in and understand them better.
What is a XSS ?
XSS, or Cross-site scripting, is a sneaky way attackers can insert harmful codes into web applications. When this happens, the target is often the application itself.
But, if not caught in time, this can grow into a bigger problem, affecting even the persistent storage or database of a website.
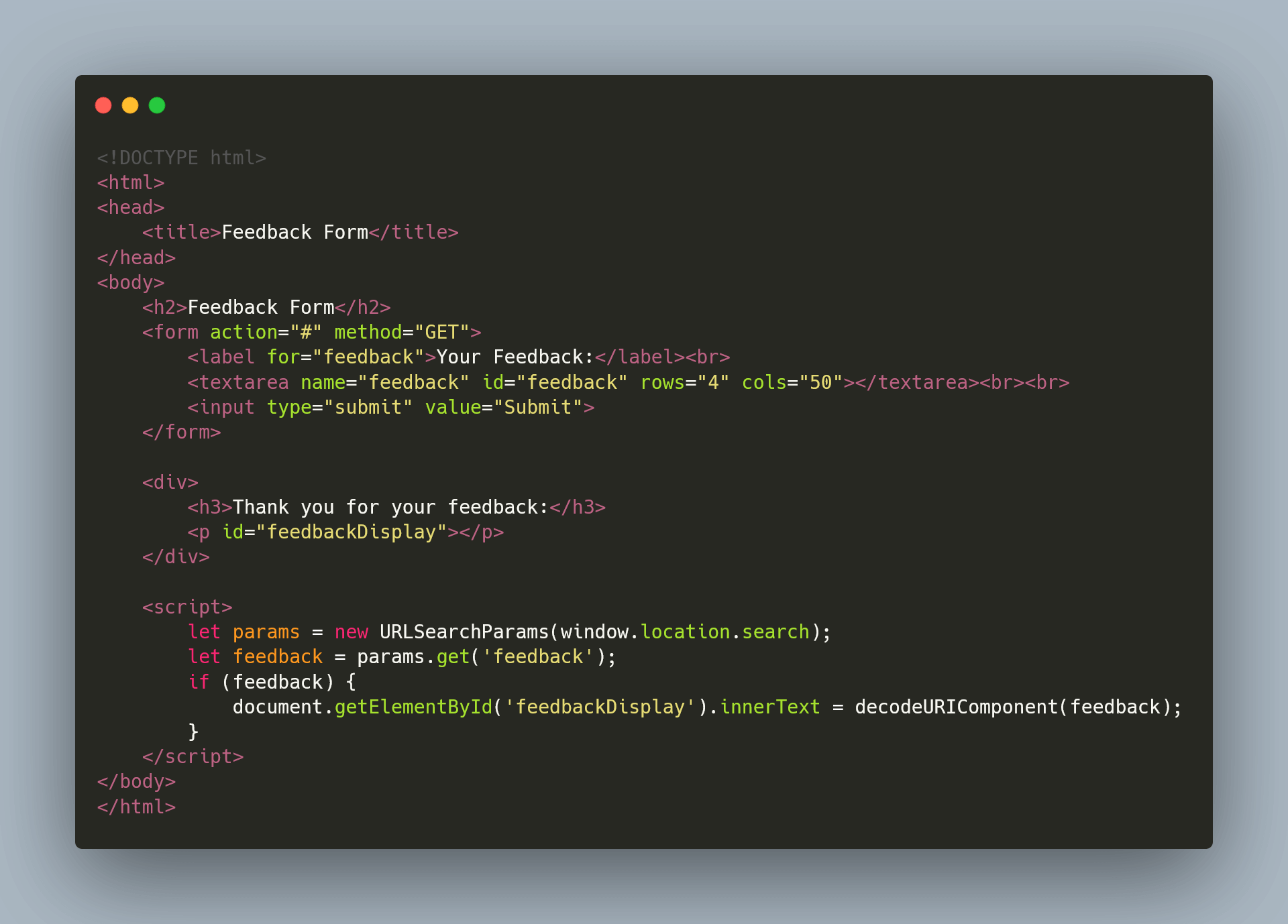
The main danger? These codes, or "payloads," might not be saved correctly and then get shown or "reflected" to users in harmful ways. There are different kinds of XSS attacks:
- Stored XSS: This type saves the harmful code on the server.
- Reflected XSS: This type shows the harmful code through the website's URL.
- DOM-based XSS: This type involves manipulating the structure of the website's pages.
Understanding these types can help us better protect our online spaces.

If you're interested in learning more about XSS and want to understand it better, we've written a detailed article just for that.
Dive in and expand your knowledge!
What is a CSRF?
Cross-Site Request Forgery (CSRF) is a type of online attack that tricks an unsuspecting user into performing an unwanted action on a website where they are authenticated.
The main target of CSRF is the authenticated user, and the attacker's aim is to perform an action on behalf of that user without their knowledge or consent.

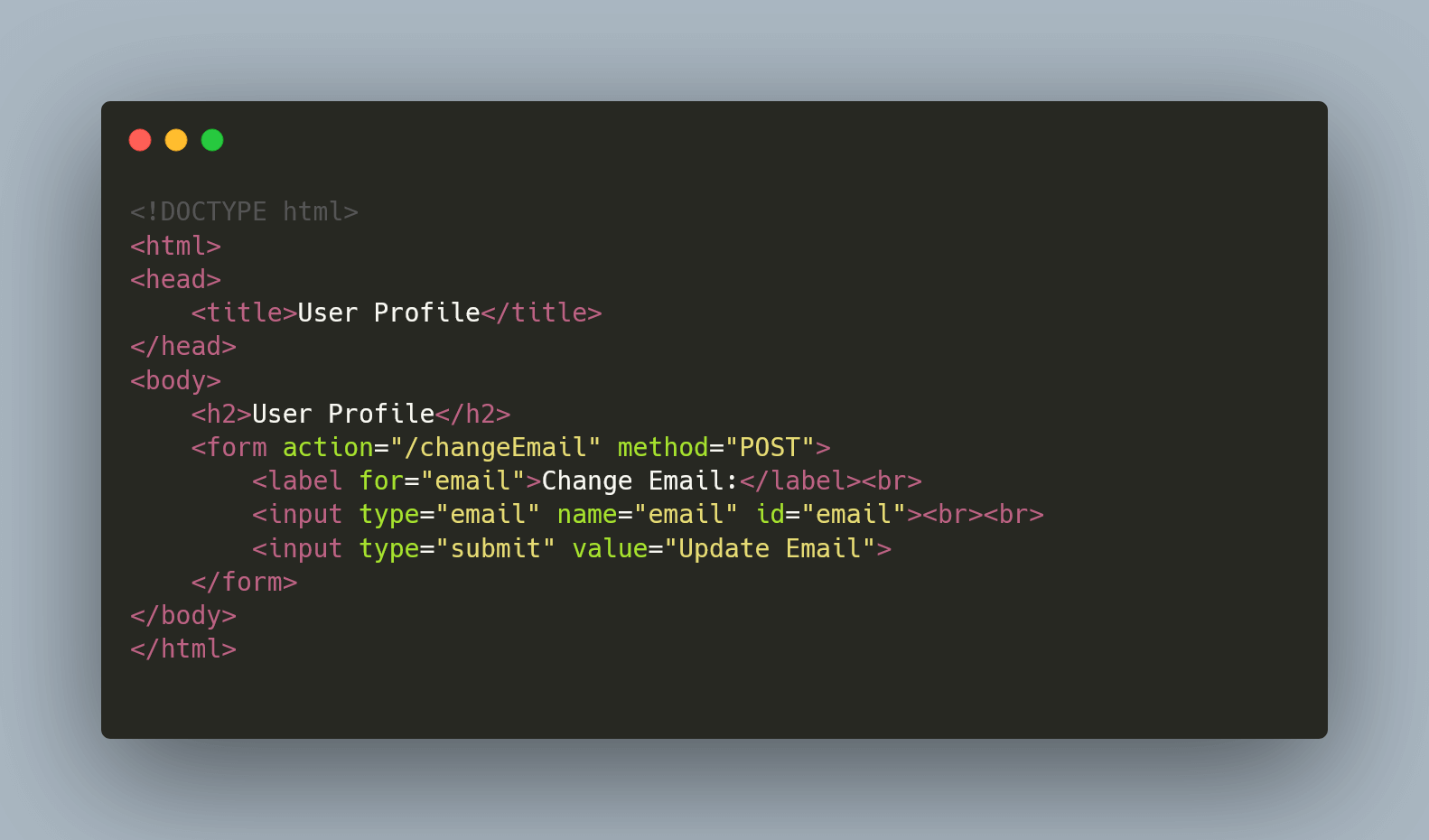
Example: Imagine you're logged into your account on example.com.
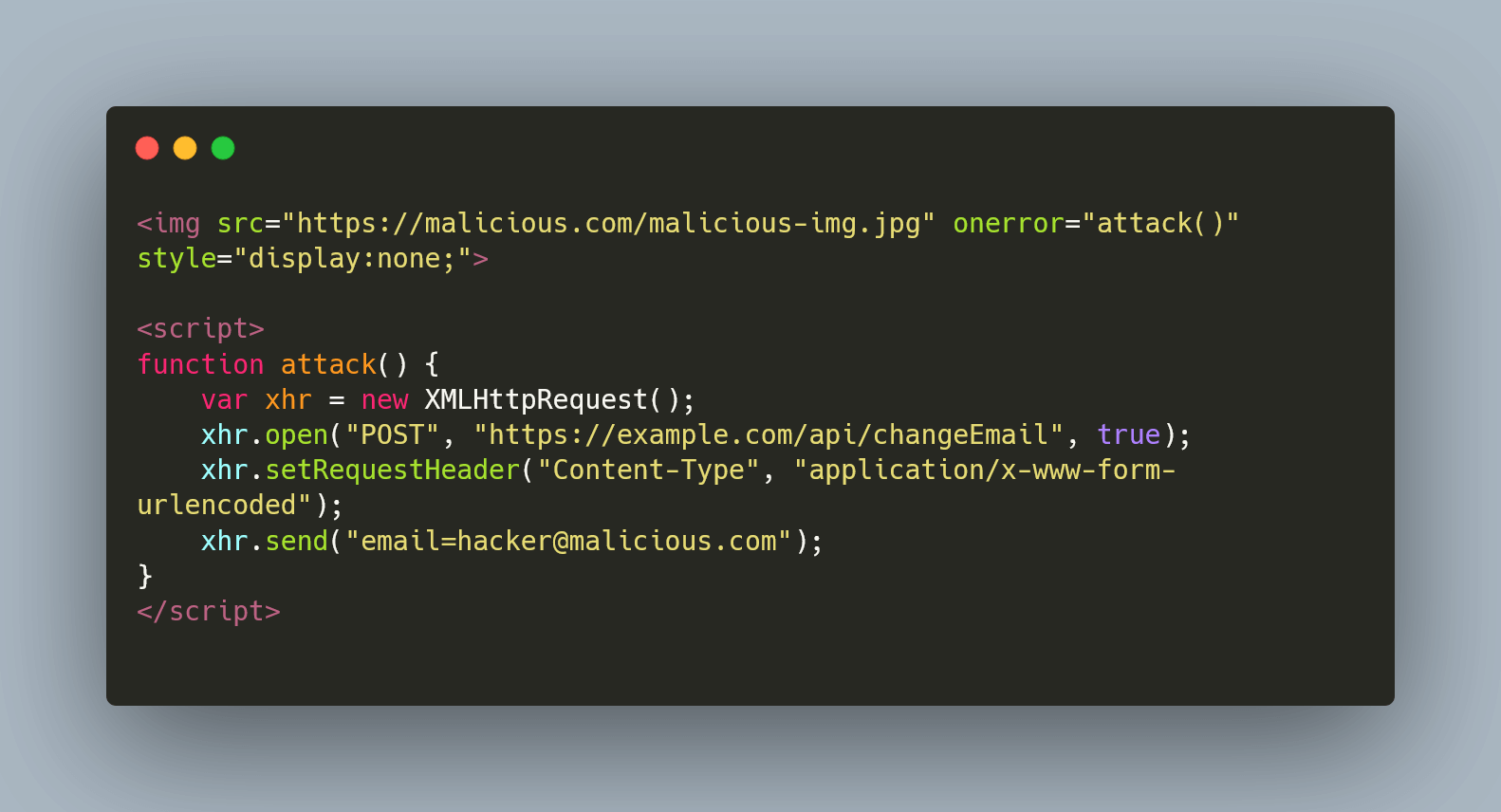
While still logged in, you decide to visit another website, let's call it malicious.com. Unknown to you, this site contains a hidden script.
As you browse malicious.com, this script covertly attempts to send a request to example.com, trying to change your email address on your behalf.
Since you are already authenticated on example.com, the website might consider this request legitimate, leading to potential misuse of your account:

How XSS and CSRF attacks operate
XSS and CSRF, while distinct in their methodologies, target the trust established between a website and its users.
XSS in Action: Once an attacker successfully inserts malicious scripts onto websites using XSS, these scripts activate when an unsuspecting user visits the site.
The scripts can then carry out various actions—right from stealing the user's cookies (which might help attackers impersonate the user on the site) to more complex tasks like accessing personal data or even altering website content.
CSRF's in Action: CSRF, on the other hand, is more about fraud. Attackers craft scenarios where users perform actions without knowning ,on sites where they're logged in. Imagine you're logged into your bank's website.
If tricked by a CSRF attack, you might unintentionally transfer money or change your account settings, all because of a disguised request crafted by the attacker.
Shared characteristics: the trust misconception
Both XSS and CSRF rely on an important element: trust.
Websites are designed to trust user inputs and actions. This inherent trust is what these attacks exploit. In the case of XSS, the website's mistake is in not filtering out harmful content from inputs.
This oversight allows for malicious scripts to run, often with the same permissions as the user.
CSRF exploits a slightly different trust angle: the website "believes" the user is consciously performing an action, even if they've been duped into it.
Additionally, these attacks are masters of stealth. Their operations are typically silent, running in the background without drawing attention.
For many victims, by the time they realize something's amiss, significant damage has already occurred. This silent danger emphasizes the need for robust web security.
CSRF tokens: a shield against XSS?
A fascinating overlap in the defense against these attacks comes from CSRF tokens.
Originally designed to authenticate requests and prevent CSRF, these tokens can also play a part in mitigating some XSS threats.
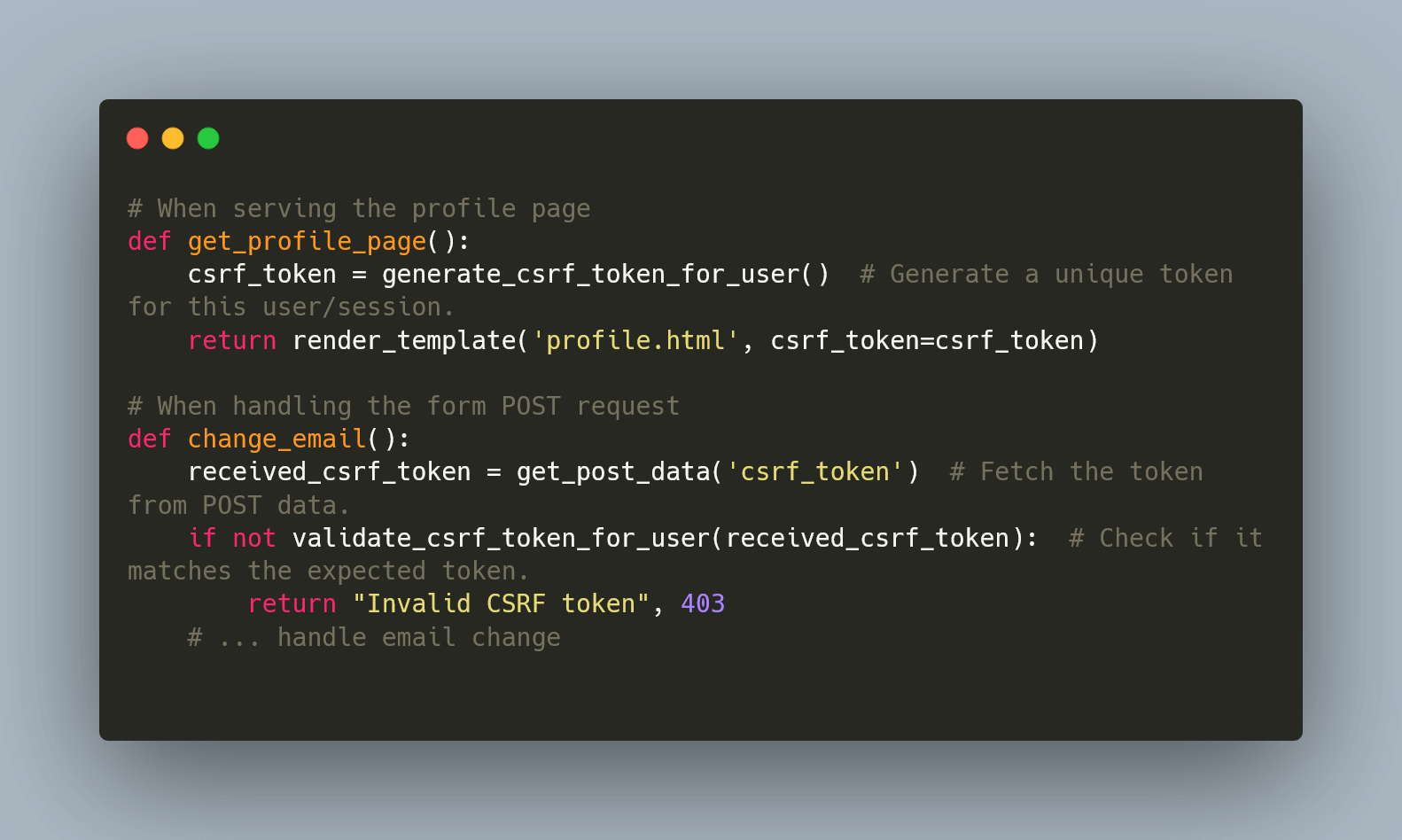
Here's how it works: CSRF tokens are unique codes that tag along with sensitive web requests.
If an attacker attempts to inject a malicious script via XSS, aiming to, say, modify user settings, the action would require this unique CSRF token. Since the attacker's script doesn't have access to this fresh token, their attempt is mitigated.
However, it's crucial to understand that while CSRF tokens offer a layer of protection, they aren't the ultimate solution. Other measures, such as input sanitization and strict content security policies, are essential to fortify web applications fully.
In conclusion, understanding the intricacies of how XSS and CSRF operate, their shared reliance on exploiting trust, and exploring layered defense mechanisms like CSRF tokens, are mandatory steps in fortifying web applications against malicious threat actors.
Using CSRF tokens to mitigate XSS
Interestingly, some CSRF prevention methods can also prevent certain XSS attacks. CSRF tokens are a good example.
These randomly generated tokens accompany sensitive requests to verify their authenticity, making it hard for attackers to forge these directives.
For XSS, if a site strictly employs CSRF tokens for data changes or sensitive tasks, even a successful script injection might be rendered less harmful.
For instance, any malevolent attempt to alter account details would necessitate a valid CSRF token. Without it, the attacker's script cannot achieve its purpose.
However, it's imperative to note that while CSRF tokens can mitigate some XSS impacts, they aren't a solution. Comprehensive protection against XSS requires proper input validation and output encoding alongside other measures.
Using Escape to detect Cross-Site attacks before production
Sometimes, people forget to check the information they put into a computer program.
This can cause problems, like breaking databases or allowing bad code to run on websites.
Escape checks every part of your web application to make sure it is safe. It looks at each endpoint where information comes in to see if it's being checked correctly. We work hard to make sure everything is protected.
Our tool is already helping hundreds of customers (including those in very sensitive industries like finance or healthcare) prevent undesirable incidents from happening on their websites every week. You can leverage our tool throughout your entire program development process, enabling you to proactively identify and mitigate issues long before they can impact production.
4 best practices to defend against XSS and CSRF attacks
Never trust user inputs
Picture an API as a good listener: always open to hearing a lot but giving back just what's needed. It is key for any business to ensure what it hears (or the data) is true.
Whether it's data shared by users or gathered from various places, it's like taking a second glance at an unexpected letter in your mailbox and wondering why there is an USB key in it (This is very likely to be a bad idea if you decide to plug that key..).
By being a little extra careful, we ensure our online space stays safe and welcoming for all.
We dedicated another article on how to implement proper input validation.
Using CSRF token
A CSRF token acts as your website's secret handshake or a unique security measure.
Comparable to exclusive events where only invited guests can enter, this token authenticates web requests, ensuring they're from trusted sources, like your own server.
Implementing CSRF tokens is essential for web security, providing an added layer of defense against potential cyber threats.

Set cookies to "same site"
Your website's cookies hold valuable information, acting as the bridge between users and the services they access.
It's essential to ensure these cookies aren't misused or accessed from places they shouldn't be. Setting your cookies to "Same Site" is like instructing your postman to deliver mail only to your mailbox and nowhere else.
This ensures that the cookies are used strictly within the confines of your website, preventing potential misuse from external sites that might have malicious intentions.
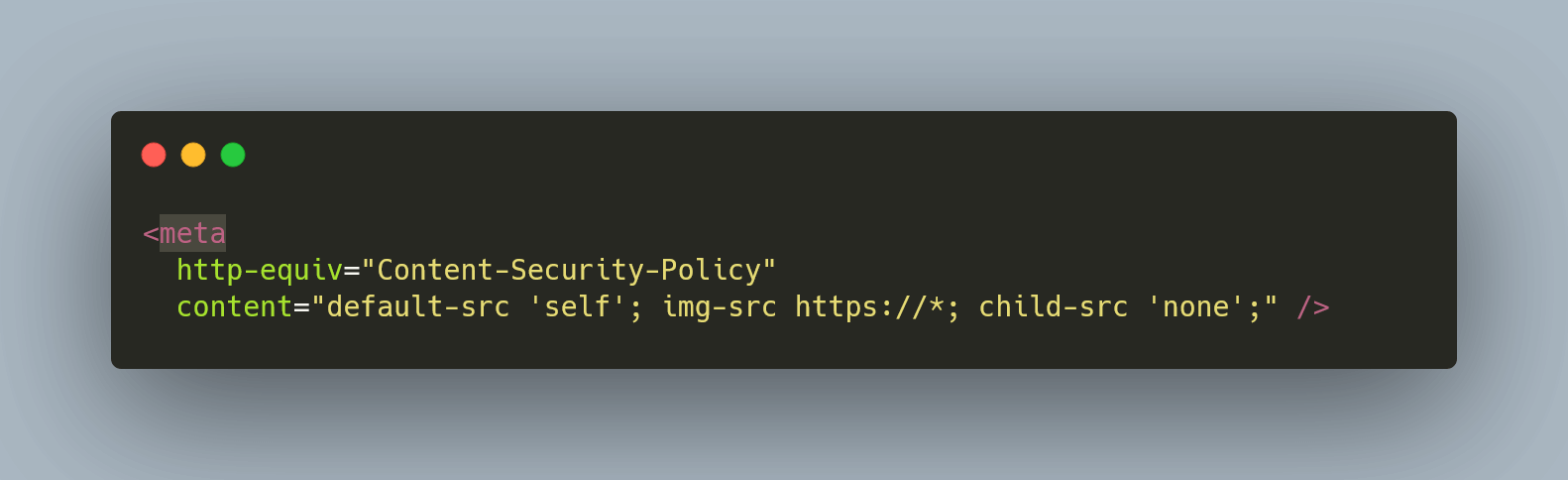
Strict content policy
A content-security policy (CSP) is like a rule book for your website. It tells your website what kind of content is allowed and what isn't. Think of it like a filter that keeps bad stuff out. If you use a good CSP, you make sure that your website only shows things that are safe and trusted.
Want to learn more about CSP? We suggest looking at Mozilla's guide. It's a great place to get more information.

Want to learn more about Web Application Security?
At Escape, we're passionate about Web Application Security, and we love sharing our knowledge with our community. Here's how we keep everyone informed and engaged:
- Regular blog posts: Every week, we delve into various topics surrounding web application security. Our articles are crafted not just with expertise but with a genuine desire to educate and empower our readers. Whether you're a newbie or a seasoned professional, there's always something to learn from our blog!
- Active GitHub contributions: We believe in open-source and community-driven initiatives. You can find us contributing regularly on GitHub, sharing code, fixing bugs, or launching new projects.
- Frequent new feature releases: Innovation is at the heart of what we do. We're continuously improving our tools and platforms by rolling out new features. These updates aim to make web application security more accessible and efficient for everyone. Subscribe to our updates, and you'll be the first to know when we unveil something new!
- If you're passionate about GraphQL, join our API Security Academy and gain hands-on knowledge on how to secure your APIs (and share a completion badge with your network at the end 😉)
Would you prefer to never worry about these kinds of attacks? Escape has got your back. Our state-of-the-art scanner can streamline the security process by quickly identifying issues across your API endpoints and providing remediation snippets—all in as little as 15 minutes, without complex integrations or traffic monitoring.
Want to learn more? 💡
- OWASP describing XSS
- OWASP prevention cheat sheet
- How to test your GraphQL endpoints?
- GraphQL injection and XSS attacks with video demo
More from our GraphQL vulnerabilities series:
